이번에 Adobe Illustrator를 사용하여 아래와 같은 로고를 제작하였다. 그 과정을 정리해보았다.

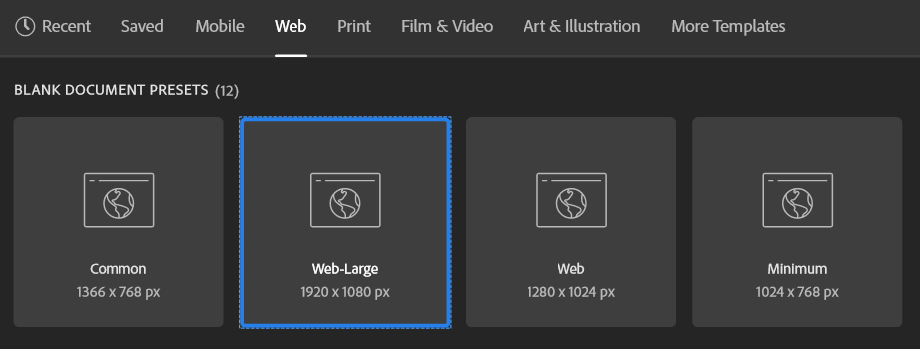
먼저 그림을 그릴 아트보드를 선택해준다. [Web]>[Web-Large]는 YouTube 썸네일을 만들 때 사용할 수 있다.

아트보드를 선택했다면 도화지 위에 먼저 사각형과 선으로 대강 로고를 그려준다. 이때 복사는 Alt로 가능하고, [View]>[Smart Guides]는 킨 채로 진행하였다. 선으로 그릴 때 stroke는 Align Stroke to Center/ cap과 corner 모두 round로 하였다.

다음으로 Object > Path > Outline strock를 통해 선을 면으로 바꿔준다. 선 색이 면 색으로 바뀐 것을 볼 수 있다.

Shapre Builder tool로 도형을 합쳐주고 (Alt를 누르면서 드래그하면 오히려 그룹에서 제외시켜준다), 그레데이션 툴로 색을 칠한다.

글자의 경우에는 먼저 글을 쓴 후, 오른쪽 클릭하여 Create Outlines을 선택한다. 그 후 다시 오른쪽 클릭하여 Ungroup으로 그룹을 해지하고 그라데이션 툴로 색을 칠한다. 그런데 두번째 글자를 보면 그라데이션이 따로따로 들어가있는데, [Object= > [Compound Path] > [Make]를 선택하면 글자가 전체적으로 그라데이션이 들어가는 것을 볼 수 있다.

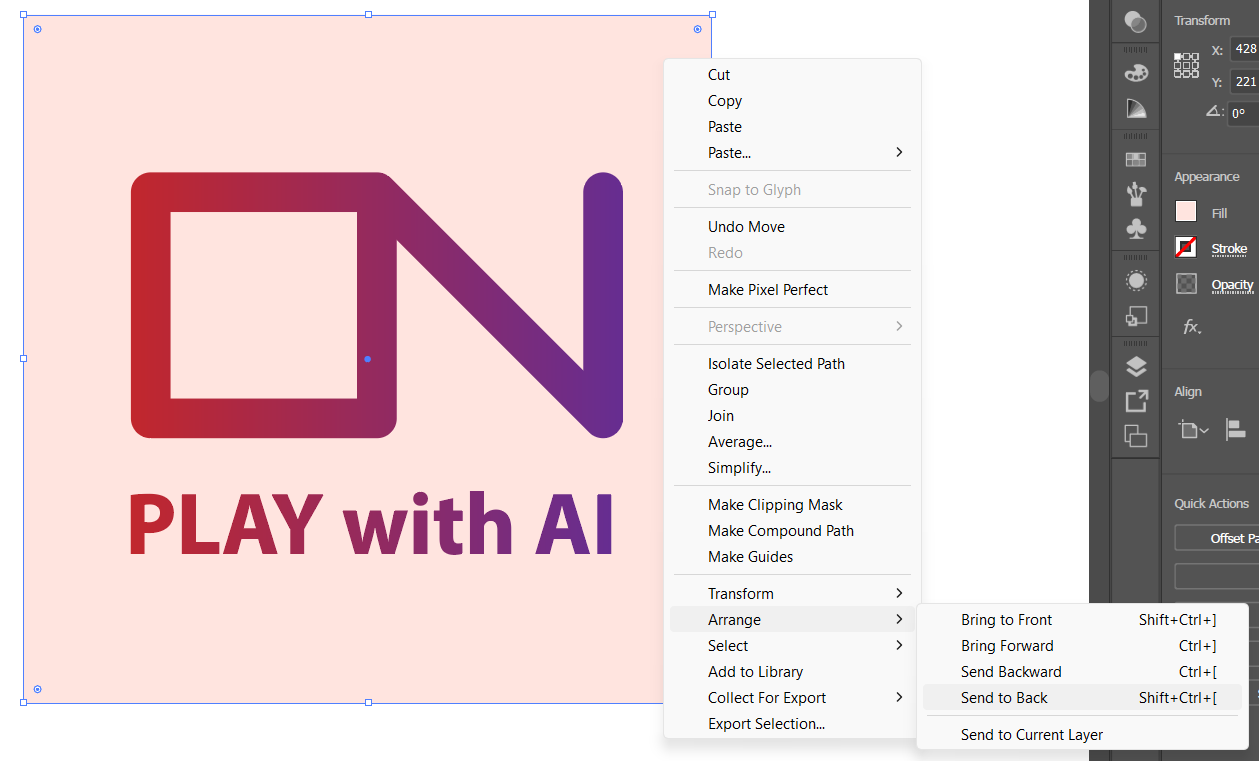
마지막으로 박스를 그려주고, 오른쪽 클릭 후 Arrange > Send to Back을 누르면 배경까지 완성된다.

좋아요·구독 감사합니다. 🥹
'Video·Image' 카테고리의 다른 글
| [Photoshop] 포토샵을 통한 AI 그림의 손가락 편집 (0) | 2023.04.01 |
|---|---|
| [Adobe Audition] 오디오 파일 편집기 (노이즈 제거 등) (0) | 2023.03.01 |
| [Premiere Pro] 프리미어 프로에서 자막 편집 (0) | 2023.01.24 |
| [YouTube] 유튜브 무료 음원 사용 (0) | 2023.01.24 |
| [Windows] 윈도우 기본 녹화 프로그램 (0) | 2023.01.24 |